
2019/8/16
イベントレポート
7/24(水)
+クリエイティブゼミVol.31 デザイン編 観察のカガク 実践編:デザインの観察ノート
第4回:観察ノートの作り方2 観察の後に取り組むべきことは?を開催しました。
前回までの内容はこちら
第1回:デザインのための観察 なぜデザインに観察が必要なのか?
第2回:観察ノートの作り方1 観察を始める前にやっておくことは?
第3回:フィールドワーク「街の案内サイン」 観察中に気を付けることは?
前回のフィールドワークを通して、実際に観察を行いノートの作成とアイデアの出し方について学んでいきます。
デザインの発達段階
まず、「デザイン」とは何か。デザイン理解の発達段階について久慈さんよりこうお話があります。
①好き・嫌いのデザイン(趣味=個人)
②世間的に「良し」とされているデザイン(デザイン史・社会課題=デザイン学生)
③社会的に評価され、かつ私が望むデザイン(社会に適合した個性=プロのデザイナー)
「自分の作りたいものを作るだけがデザインではないし、クライアントの言いなりになってつくるものではない。
デザインって実はとても公共的な仕事なんです。」
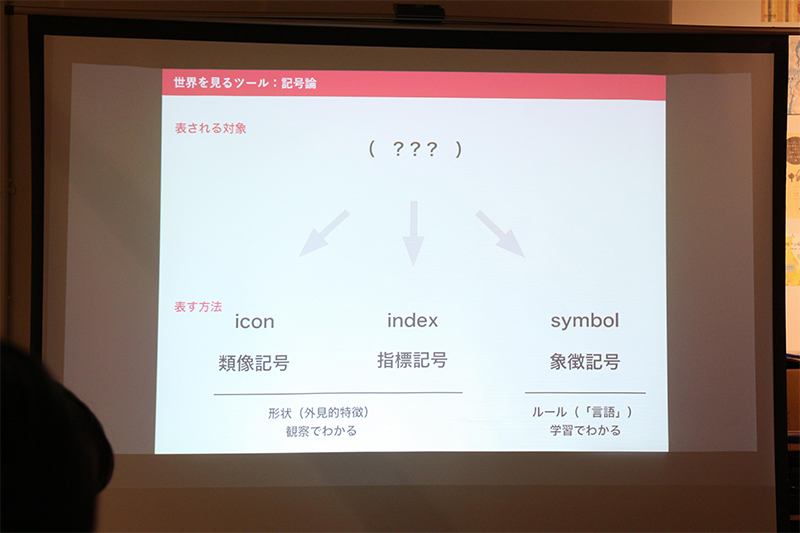
続けて、記号論についてのお話がありました。
表される対象に対して、方法を以下の3種類に分ける考え方です。
①Icon(累増記号)
②index(指標記号)
③symbol(象徴記号)
①と②は形状(外見的特徴):観察でわかるのに対し、③はルール(言語):学習でわかるものです。
例えば、「犬」という対象を表す時、
①iconは「犬の絵や写真」といったそのものを表すもの
②indexは「骨や小屋」といったそのものに関連するものを表すもの
③sumbolでは、「足跡や鳴き声」といった対象を連想させるもの
と分けられます。①と②はそのものを見ているなかでわかるものに対し、③は対象の鳴き声や足跡を知っている(学習・参照の要素)が少なからず必要となってきます。


観察を振り返る
今回の主題に入っていきます。まず、フィールドワークで得た観察結果を振り返ることが必要とされます。
振り返る方法は以下の3つです。
①分類(まとめる)→その情報はどうまとめるか?
②比較(くらべる)→その情報は他の情報と比べてどう違うか?
③連想(つなげる)→その情報は別のモノに引き寄せられるかどうか?
観察結果を振り返ることで見て終わりにしないことが大切です。
観察結果から、改善のアイデアを導き出すために<参照してわかったこと(事前に調べてわかること)>と<観察して気づいたこと(フィールドワークでわかること)>のすべてを書き出します。
書き出し終わったら、ノート作りに移ります。


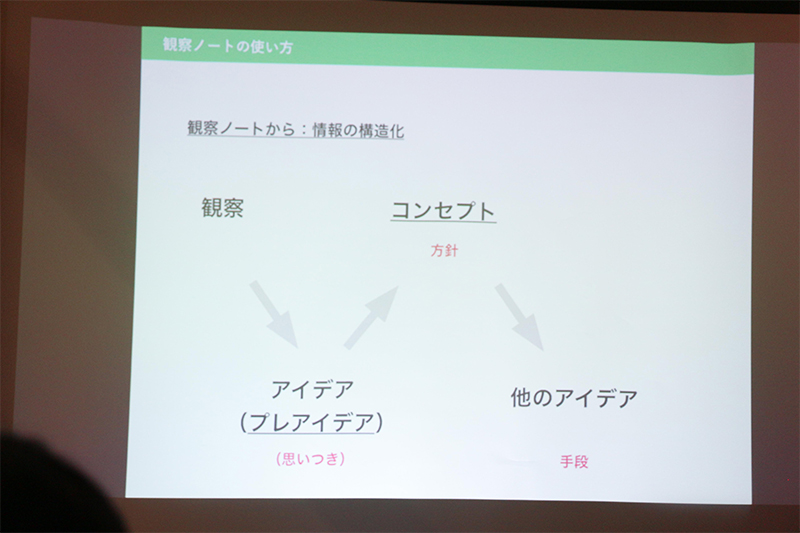
観察ノートをまとめ方としての、情報の構造化について久慈さんよりお話があります。
情報を取るために行う、観察という行為。観察からアイデアを作り出す順序を以下の通りにまとめていただきました。
観察→アイデア(プレアイデア)→コンセプト(方針)→他のアイデア(手段)


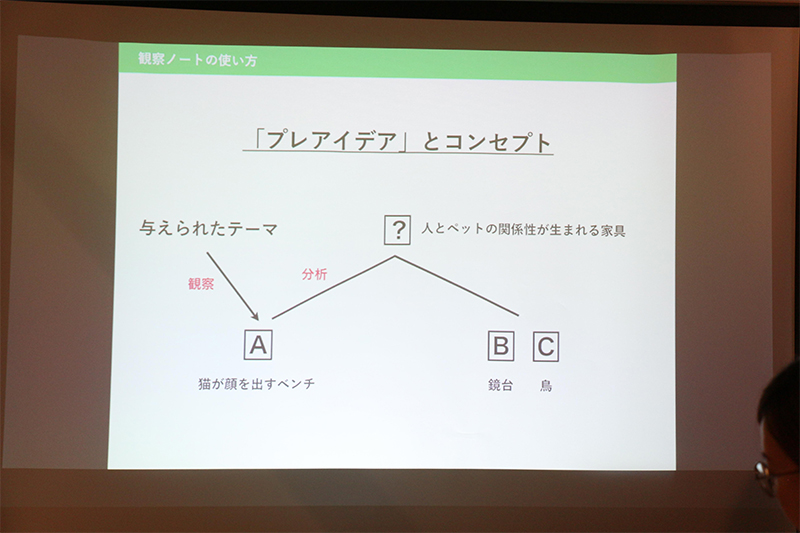
観察から見つけたアイデアをコンセプトへと転換させる。アイデアの要素を分析・分解してより大きなコンセプトにすることで、他のアイデアへと展開することができるとお話をされました。
情報の上げ下げを理解しなければ、たくさんアイデアをつくることはできません。
プレアイデアの段階で直観的におもしろいと思っていることは、その先に大きなコンセプト、そこから生まれてくる他のアイデアがでてくる可能性があります。


次週、最終回ではここででてきたアイデアをもとにコンセプトの発表を行います。
イベントの詳細はこちら